ブログの記事執筆で気にしたいのが記事の読みやすさです。
画像や文字装飾、また箇条書きや枠囲みを使うなど、記事が読みやすくなるような工夫をしている人は多いのではないかと思います。
ですが記事の執筆はPCから主に行うため、スマホで見た場合にどのように見えるのかの確認はつい怠ってしまいがちです。
最近ではWordPressのエディタ画面もアップデートされ、執筆画面をモバイルレイアウトにできるようになりましたが、スマホ画面のプレビューという点では正確性に欠けるもので、使いづらさは否めません。
そこで本記事では、WordPressのプレビューをほぼ実機と同等のスマホ表示にする方法を解説します。
スマホでどのように表示されるのか、コンテンツ領域以外の表示も含めて、実際に確認しながら執筆を進められるので、ぜひ参考にしてください。
WordPressのエディタ画面はモバイルサイズに変更可能
前提として、現在のWordPressでは、エディタ画面をモバイルサイズ(スマホサイズ)に変更可能です。
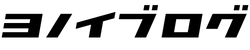
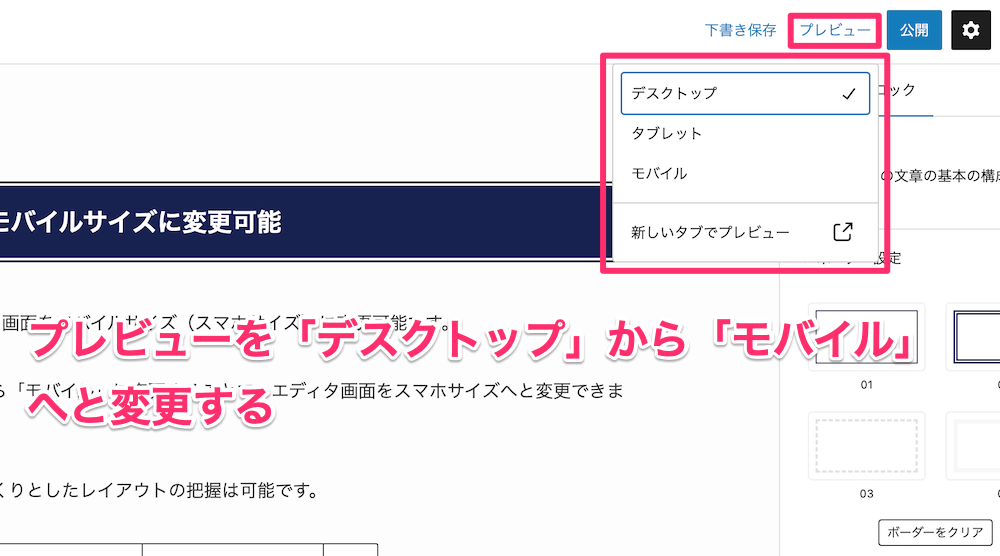
画面右上のプレビューを「デスクトップ」から「モバイル」に変更することで、エディタ画面をスマホサイズへと変更できます。

見た目もスマホでの表示に近づくため、ざっくりとしたレイアウトの把握は可能です。

しかしこの表示はブログ全体の表示をするものではないため、やや正確性に欠けるものです。
スマホ表示のレイアウトを本気でこだわりたい場合は、別の方法を考える必要があります。
WordPressのプレビューをスマホ表示にする方法
WordPressのプレビューをスマホ表示にするためには、Chromeブラウザの「デベロッパーツール」を使用します。
Chromeブラウザのデベロッパーツールとは
デベロッパーツールとは主に開発者向けに用意された検証ツールです。
デベロッパーツールをオンにすることで、そのページのCSSやHTMLなどの構造を視覚的に確認することができます。
今回利用するのはその中の画面サイズの変更機能です。
この機能によって、Chromeで表示される記事ページを、スマホサイズに切り替えられます。
デベロッパーツールでプレビューを見るメリットとは
デベロッパーツール上でプレビューをスマホ表示にできるので、スマホ全体の表示を確認しながら、記事を下書き状態のままで編集を続けられます。
前述のエディタ画面のモバイルサイズ化では、スマホ全体での見た目が分からないため、実機で見た場合の印象を追求できないのが難点でした。
しかしデベロッパーツールでは、プレビューのスマホ表示化を行うため、まるでスマホ実機で表示させたかのようにレイアウトを確認できます。
しかも下書きの段階で確認できるため、記事修正が容易でリビジョンが上がらないのも利点のひとつです。
リビジョンとは記事の版数のことです。WordPressでは記事内容を履歴から復元できるように、更新や下書き保存をするごとにサーバー内にその時点での記事内容が保存されていきます。データとして容量を圧迫し、表示速度にも影響するため、定期的な削除などこまめな管理が必要です。
WordPressのプレビューをスマホ表示にする手順
以下ではプレビューをスマホ表示にする手順を解説します。
ChromeでWordPressにログインし、記事を編集します。

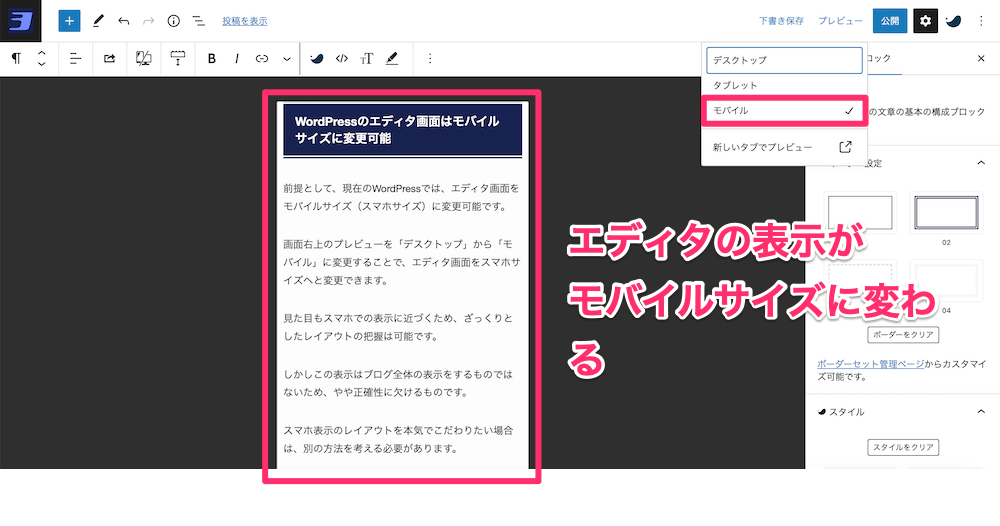
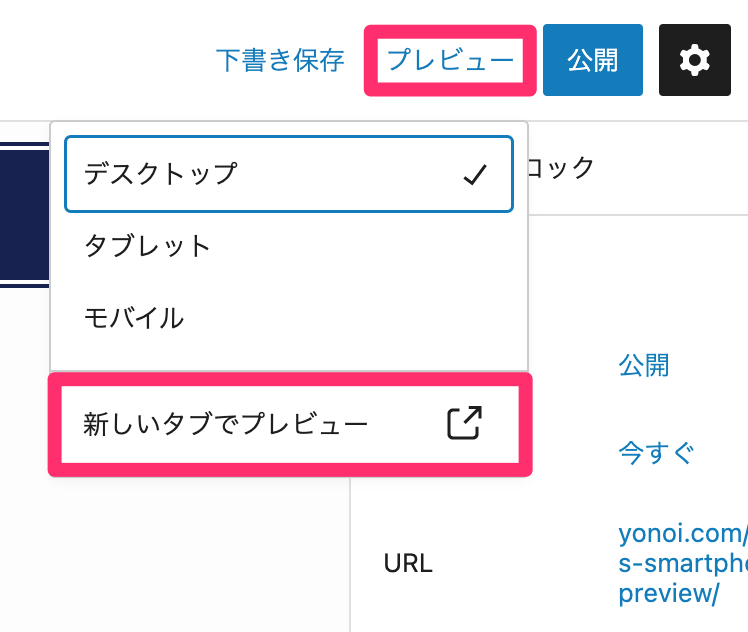
「新しいタブでプレビュー」をクリックすると、別タブにPC版のプレビューが表示されます。

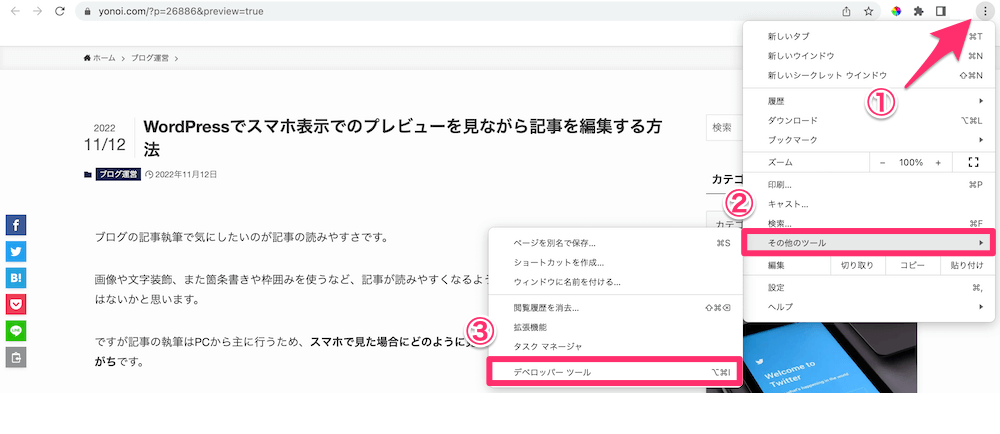
Chromeのメニューをクリックします。
「その他のツール」>「デベロッパーツール」 を選択します。

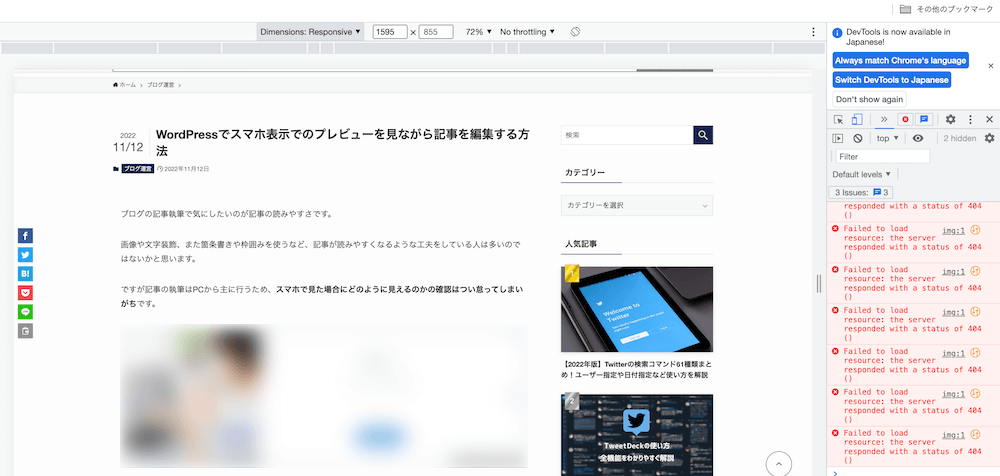
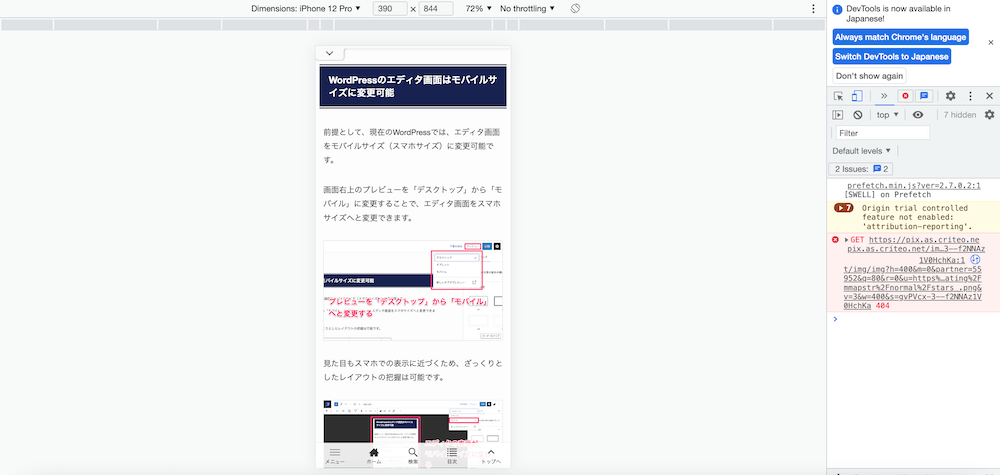
このように画面に各種コンソールが表示されます。

画面中央の上部に「Responsive」と表示されているプルダウンがあります。
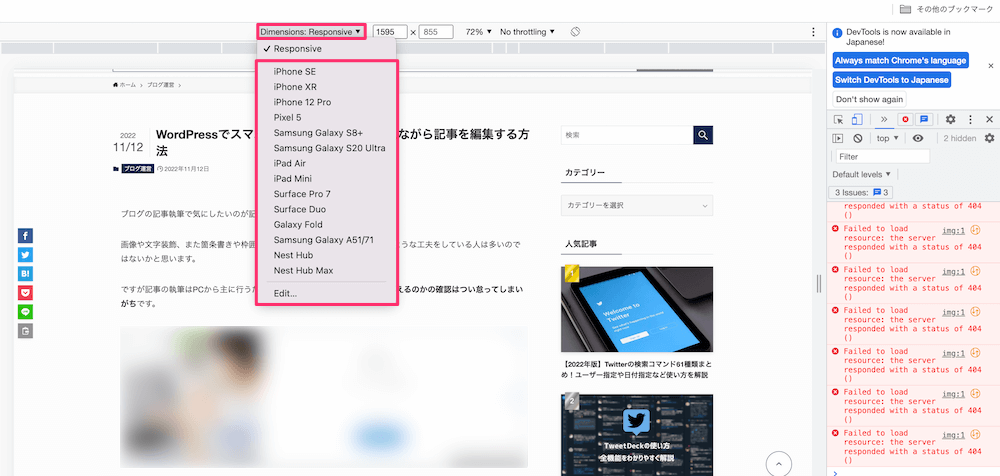
クリックするとデバイス名が表示されます。

直近のiPhone/iPadシリーズやPixelシリーズが選べるので、任意の機種を選択します。
ここではiPhone12 Proを選択してみます。
次のように表示が切り替わります。

画面サイズを変えたければ、プルダウンからデバイスを選び直すことができます。
この方法が優れているのは、プレビューを表示したまま記事更新ができて、プレビューしなおすとスマホ表示の設定はそのままに内容だけが置き換わることです。
WordPressのエディタ画面で「新しいタブでプレビュー」を押すと、プレビューの状態を維持したままブログの内容だけが更新されます。
更新しても画面がPC表示に戻ることはないため、PC版のプレビューを見るのと同じ間隔でサクサク編集できます。
記事を編集する上でチェックしておきたいポイント
ここからはやや蛇足かもしれませんが、スマホプレビューでチェックしておきたいポイントについてです。
記事中に一画面が文字だけの箇所を作らない
よく言われることですが、基本的に読者は文章を読みません。
読んでもせいぜい流し読みで程度、見出しや装飾された文字など、目に飛び込んできたものを視覚的に理解しているだけです。
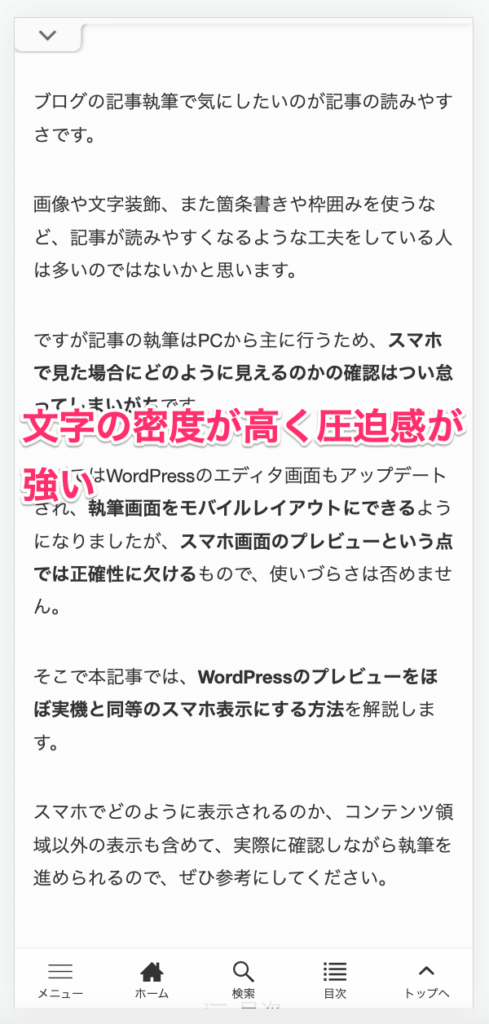
一番マズいのが文章がぎっちり詰まっている状態で、読みづらいのですぐに離脱されてしまいます。

これを避けるために、文字装飾や画像、表や箇条書きなどを差し込んでいきます。
とくにスマホ表示の場合、一文が長いと圧迫感も強いです。
長くても2行に収まる文章を目標にして、ギリギリで3行。
文章が3つ続いたら何かを挿入するくらいの感覚で編集していくとよいかと思います。
テーブル(表)の表示崩れをチェックする
PCしか意識せずに記事を書いていると起こりがちなのが、スマホ表示した際のテーブルの表示崩れです。
PCは横幅が広いため、列の数が多くてもある程度は画面に収まりますが、スマホは横幅が狭いため、列を増やすと簡単にレイアウトが崩れます。
またテーブルの設定によっては画面外に伸びてぐらぐらと記事全体が横にスライドしてしまいます。
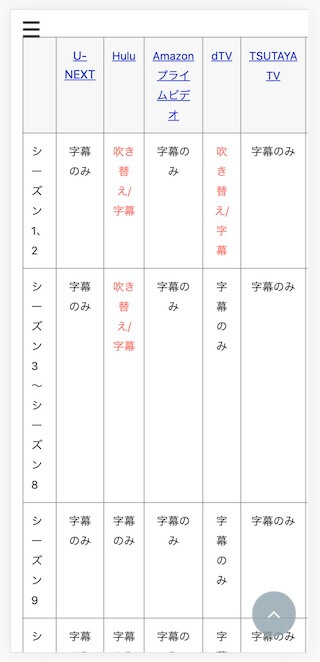
下記の例はテーブルの表示がいまいちな例です。

見づらく読者の体験としてもストレス以外の何者でもないため、改善が必要です。
テーブルが横に長くなるようなら、WordPressテーマの機能を利用して横スクロール対応を取るか、そもそも横に伸びないテーブル構成にするかのいずれかを検討しましょう。
横スクロール機能では、記事全体が固定されてテーブルだけ横スライドするため、PCのレイアウトとの間で齟齬がおきません。
しかしスマホは縦のスワイプ動作を繰り返すため、唐突に横スワイプが入ること自体が望ましくないという考え方もあります。
テーブルの内容によって限界はありますが、テーブルの縦横を入れ替えるなどして、縦移動の動きを阻害しないレイアウトを目指すのもおすすめです。
まとめ
今回紹介した内容は細かい小ネタ的なものですが、試してみると執筆の効率がそこそこ上がるはずです。
もはやスマホがインターネットの中心にあると言っても過言ではないため、記事レイアウトも極論を言えばスマホ表示だけを考えて進めてもよいくらいだと思います。
(この記事は全然その辺りを考えて作ってないのでツッコミどころではあるのですが)
本記事を参考にしていただけると幸いです。