こちらの情報によると、本記事で紹介しているCard Validatorを使ったTwitterカードの更新機能は現在停止しているようです。代替の方法として紹介されているのが、「bit.lyで変換させたURLを投稿して、カードクローラーにサイトを再訪するきっかけを提供する」という方法ですが、反映されるまでに時間はかかると説明されています。今後の動向によっては記事を大幅に修正するかもしれません。
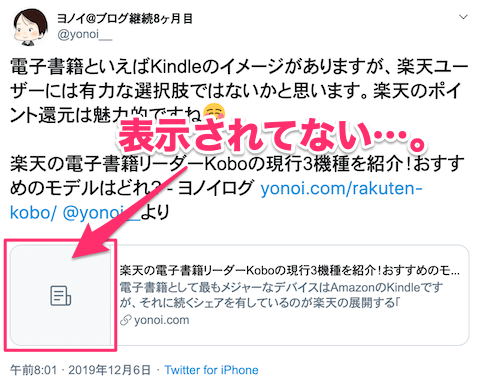
Twitterで自分のブログ記事をシェアした際に、たまにアイキャッチ画像が表示されないことがあります。

アイキャッチは文字どおりユーザーの目をとどめる効果があり、特にブログを始めたばかりの頃はTwitterからのアクセスはとても貴重です。
より多くの人に認知してもらうためにもアイキャッチは正しく表示させておきたいところです。
そこで本記事では表示されなくなったTwitterカードを再表示する方法について解説します。
チェックすべきポイントは、プラグインの設定とTwitterカードのキャッシュの2つ。
とくに後者についてはWEBツール「Card Validator」でさくっと解決してしまいましょう。
最初にプラグインでアイキャッチ設定が間違ってないかチェック
WordPressでサイトを運営している場合は、まず最初にWordPress側の設定を確認します。
WordPressではテーマの機能でアイキャッチを設定できるほか、プラグインにアイキャッチ画像の設定機能が設けられている場合があります。
プラグインを使用している場合は、そちらで誤った設定を行なっていないかをまず確認しておきましょう。
プラグイン「All in One SEO」を利用している場合
「All in One SEO」をインストールしている場合、アイキャッチ画像は、エディターの「投稿の編集」内で設定します。
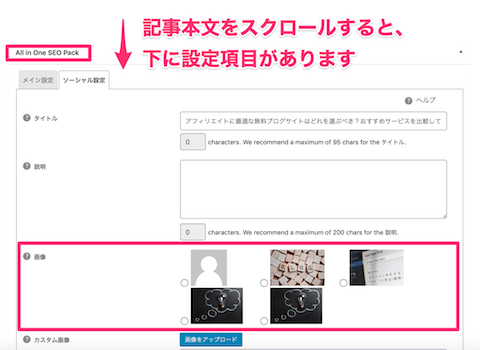
エディターの画面を下にスクロールさせると「メイン設定」と「ソーシャル設定」の2種類のタブがあるので、「ソーシャル設定」の方を選択します。

SNS上で画像を表示したい場合は、ここで表示する画像を記事ごとに設定しておく必要があります。
この設定は記事一覧や記事上で表示するアイキャッチ画像とは別なので、ここで設定しておかないとシェアされたときに画像が表示されません。
意外とこのチェックを忘れがちなので、まずはこちらが漏れてないか確認しておきましょう。
「Card Validator」でTwitterのアイキャッチ画像のキャッシュをクリアする
WordPress側でアイキャッチ画像を設定したにも関わらず、ツイートに表示されない場合があります。
設定したはずが、下記の様に画像が表示されていません。

このような場合に考えられるのは、Twitterカードのキャッシュによる問題。
「Card Validator」を使えばTwitterカードのキャッシュをクリアできるので、こちらを利用します。
Card Validatorの画面は以下のようになっています。

画面のレイアウトはひたすらシンプル。
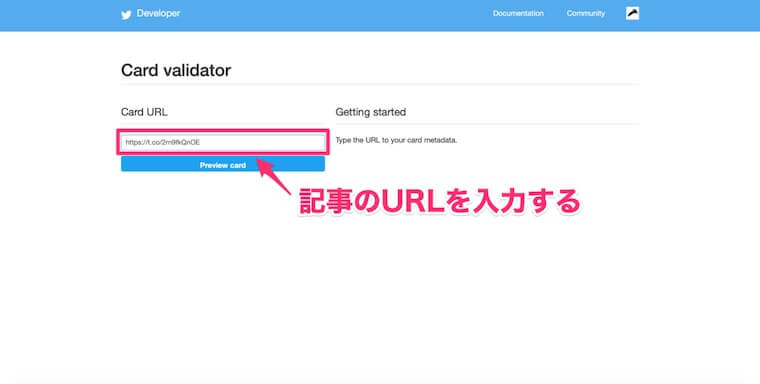
使い方も簡単で、やることは問題の記事URLを「Card URL」欄に貼り付けるだけです。

短縮URLでもOKです。
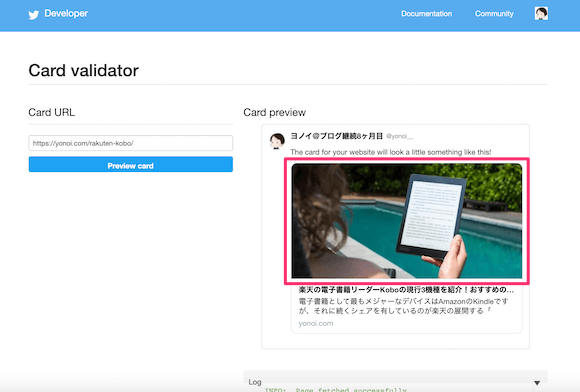
入力したら「Preview card」ボタンを押すと、アイキャッチ画像が復活した本来のTwitterカードが表示されます。

この表示が出ればキャッシュクリアは完了しているので、Twitterのタイムラインを確認してみましょう。
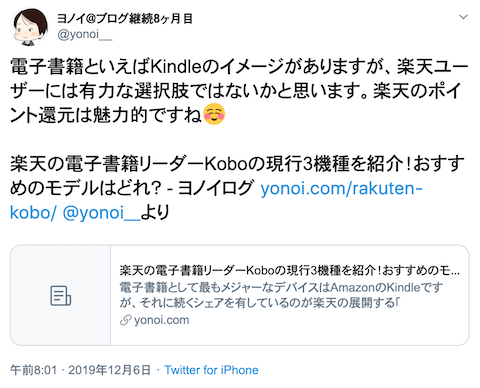
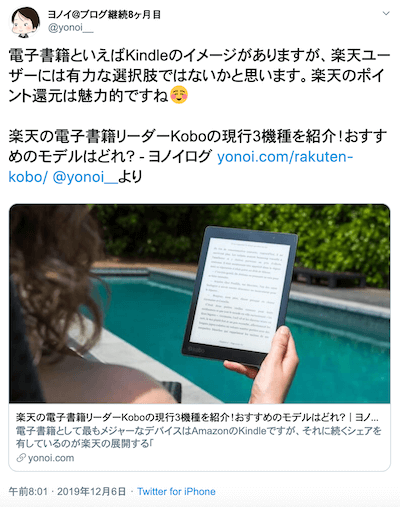
該当のツイートを見てみると、

無事、表示されました!
まとめ:アイキャッチ画像の不具合はCard Validatorで解決しましょう
以上、Twitterカードの表示されない問題について、解決方法を解説しました。
とくにTwitterの画像キャッシュに由来する不調は割と遭遇するケースです。
面倒ではありますが、Card Validatorを使ってその都度解決しておきましょう。