WordPressテーマの『SWELL』を使ったサイトで、Googleアドセンスの設定をする機会がありました。
今回初めて自動広告を使ってみたのですが、設定前に勝手に表示されたりページごとの表示オフが効かないというトラブルに遭遇したため、対応に苦労しました。
アドセンスと自動広告のトラブルはSWELLのフォーラムでも定期的に話題に上っているようですが、どれも自分のケースとは異なっていたため、解決方法を備忘録的に書き残しておきます。
結論:サイドバーやフッターのカスタムHTMLで貼っているアドセンスコードを全削除する
自動広告の不具合の原因は、カスタムHTMLで貼った個別広告のコードでした。
自動広告をオンにした時点でアドセンスコードすべてに反応
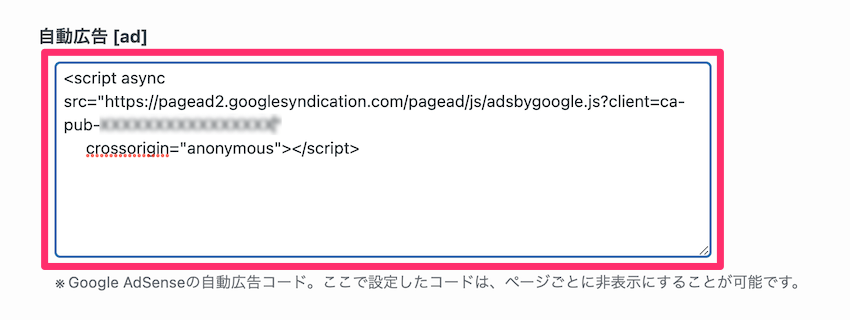
自動広告をオンにする場合、アドセンスから自動広告用のコードを取得してSWELLの設定箇所に貼り付けます。

この自動広告用のコードの内容は、個別の広告コードに含まれているものです。

つまり自動広告用のコードが存在するわけではなく、普通のアドセンスコードの一部分が、自動広告のコードとして機能しています。
(たしかにアドセンスの自動広告が始まったときに、自動広告が勝手に表示されたと騒ぎになってました。これも既存のアドセンスコードが反応したものかと思われます)
サイドバーやフッター、記事下など、すべての画面に共通して表示される箇所に個別広告を貼っていると、そのコードが拾われて自動広告が表示されてしまいます。
ショートコードは自動広告オフの設定に追従
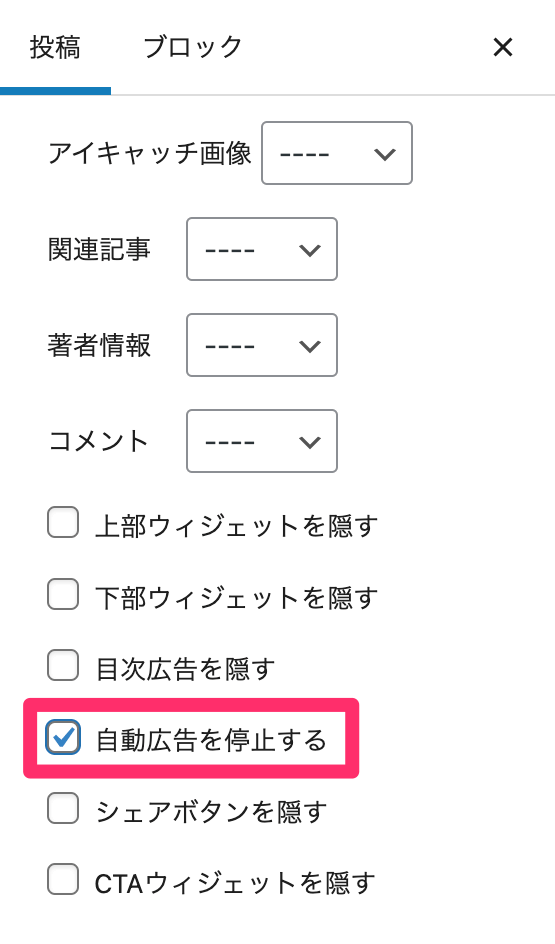
この個別のアドセンス広告は、ショートコードの[ad]で挿入していれば、投稿画面の自動広告オフの設定が効くため問題ありません。
投稿画面ごとの設定に従って表示から除外されます。

もちろん自動広告[ad]内のコードも、表示オフの設定にあわせて非表示として処理されます。
カスタムHTMLでアドセンス広告を貼り付けた場合は自動広告オフが効かない
今回のケースで問題を引き起こすのは、カスタムHTMLへコードをベタ貼りしている場合です。
細かく広告設定を分けているような場合、それぞれを貼り分けるためにカスタムHTMLを使うこともあるかもしれません。
(主に広告サイズの指定くらいかと思いますが)
このような使い方をしている場合は、自動広告オフの設定の対象から漏れてしまうため、アドセンス広告がページ上に表示されてしまいます。
自動広告をオンにした場合の個別広告の対応方法
自動広告と個別広告を併用する場合の注意点についてです。
対策法①:アドセンスのコードはカスタムHTMLでベタ貼りしない
一番オーソドックスな対応法が、アドセンス広告のコードをカスタムHTMLで貼らないようにすることです。
特にサイドバーやフッターなどの、各ページで共通して表示される箇所に貼ると、自動広告オフとの兼ね合いが著しく悪くなってしまいます。
貼る場所によってはサイズを指定したいこともあるので悩ましいところですが、思い切って自動広告におまかせするか、個別ページのオフ設定をあきらめるかのいずれかかと思います。
対策法②:自動広告と個別広告の混合をあきらめる
個別広告のサイズを指定している場合は、カスタムHTMLで個々に貼り付けていくしかありませんが、前述のように自動広告の表示の原因になってしまいます。
この場合、サイズにしても貼り付ける位置にしても、最適な選択かどうかは分からないものです。
この際、自動広告と個別広告の同時利用をあきらめるという運用を検討してもよいかもしれません。
せっかくの自動広告なので全部おまかせがベストな気もします。
もちろん自動広告をオフにしたいページがなければ同時利用は可能です。
まとめ|SWELLで自動広告をオンにする場合は個別ページのadタグに注意!
以上、SWELLでアドセンス広告の自動広告がオフにならない場合の対応方法について解説しました。
本記事でのケースと同じように表示がオフにならないと困っている人は、ぜひ参考にしてみてください。