TweetDeck(ツイートデック)は高機能なTwitterクライアントですが、使い勝手が今ひとつ行き届いてないなと感じさせられることがあります。
高機能なだけに惜しい感じがするのですが、この問題を大幅に解決できる拡張機能がリリースされていたりします。
今回ご紹介する「BetterTweetDeck」(ベターツイートデック)は、TweetDeckの「あと一歩」の部分をアップグレードできる、優れたプラグイン。
この記事ではChrome版のBetterTweetDeckを中心に、機能や使い方、また設定方法について、詳しく解説していきます。
Better TweetDeck(ベターツイートデック)とは
Better TweetDeckは、ソフトウェアエンジニアであるDamien Erambert氏により開発されているTweetDeckの拡張機能。
TweetDeckをさらに使いやすくするための各種機能を追加できます。
BetterTweetDeckは下記のブラウザに対応しています。
BetterTweetDeckの対応ブラウザ
- Google Chrome
- Firefox
- Opera
冒頭で申し上げたように、TweetDeckは微妙な使いづらさがネック。
BetterTweetDeckをインストールすることでより完成形に近づくので、TweetDeckのユーザーはあわせてインストールしておくのがおすすめです。
TweetDeckについて
TweetDeckはTwitter公式クライアントの位置づけながら、公式Web版よりも豊富な機能を備えています。
複数のカラムによりタイムラインやリストを同時に閲覧することができる他、多彩なフィルター機能によりフォロワーの行動や反応を可視化できるという点でも優れています。
TweetDeckの使い方については下記の記事で詳しく解説しているので、ぜひあわせてご覧ください。

BetterTweetDeckの各種機能
ここからはBetterTweetDeckで拡張される各種機能について紹介していきます。
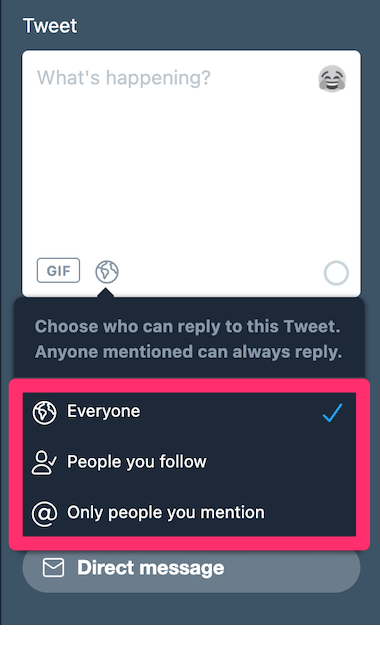
リプライできるアカウントの範囲を指定可能に

2021年7月30日に追加された新機能で、ツイートに対してリプライできるアカウントの範囲を指定できるようになりました。
これは本家Twitterに実装されたリプライ制限機能にあわせたもの。
リプライ可能な範囲を下記から選択できます。
- 全てのアカウント
- フォローしているアカウントのみ
- 自分がメンションしたアカウントのみ
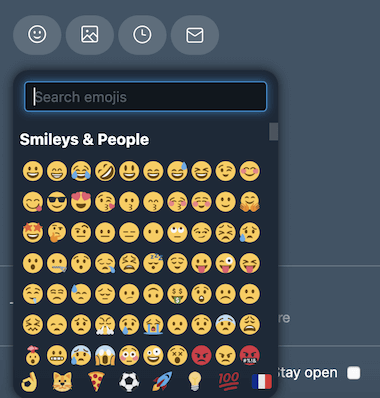
ツイートで絵文字の入力が可能に
ツイート画面から絵文字の入力が可能になります。
最近では絵文字を使ったツイートも多いので、普段から多用する方には朗報です。

スマホ版はもちろん、最近では公式Web版も絵文字に対応しています。
TweetDeckでも絵文字の試験的な導入がありましたが、現在では再び使用できなくなっています。
絵文字を使用したツイートも一般的になっているので、公式の環境に合わせるためにもぜひ導入しておきたい機能ですね。
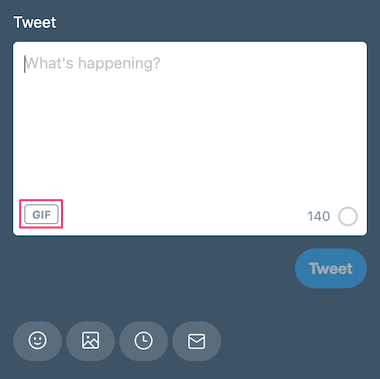
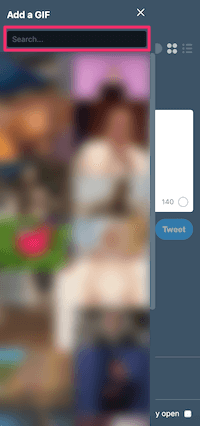
GIF画像の検索・添付が直接ツイート画面から可能に
ツイート画面からGIF画像のツイートが可能になります。
ツイート画面に設けられた「GIF」ボタンからGIF画像を検索し、そのままダイレクトに添付してツイートすることができます。

BetterTweetDeckをインストールすると入力エリアに「GIF」ボタンが表示されるので、クリックするとGIF画像が自動的に表示されます。

表示されたGIF画像を選択することでツイート入力エリアにGIF画像が添付されます。
また上の検索ボックスにワードを入力することで、GIF画像を検索することも可能です。
検索は英語、日本語ともに対応しているので、簡単にイメージに近いGIF画像を探すことができます。
こちらの機能も試験的にTweetDeckに導入されましたが、絵文字と同様に現在では使用できなくなっています。
タイムラインの名前と時刻の表示を変更可能
名前と時刻に関連する項目の表示方法を選ぶことができます。
Twitterは時刻の表示に一部相対表示(○○分前表示)を採用していますが、全てを絶対表示にすることなどができます。



また、ユーザー名とアカウント名の表示の仕方も、何通りかの中から選択することができます。




ツイートの表示をカスタマイズ可能
ツイートエリアの表示全般をカスタマイズすることができます。
認証バッジの表示をアイコンの上に重ねたり、相互フォローバッジを表示させることができます。
不要なものを非表示にすることで見た目を簡素化できるため、ごちゃごちゃしがちなTweetDeckをより快適に使用できるようになります。
画面のカラムをカスタマイズ可能
カラム幅をピクセル単位で設定するなど、インターフェイスを細かく設定できます。
他にもスクロールバーを細くしたり、また非表示にできるなど、画面の表示スペースをさらに有効に使うための設定が可能です。
さらにはカラム全体を折り畳むことができたり、ダイレクトメッセージの本文をデフォルトで非表示にする機能などもあります。

他にも、Narrow幅より狭い「ミニマル」モードが使用できたり、Darkモードを以前のスタイルに戻したりすることも可能です。
カラムの挙動をカスタマイス可能
カラムにクリアボタンを設置することで、個別または全てのカラムを対象に初期化できるなど、カラムの挙動を快適化する機能が追加されています。
TweetDeckのCSSを直接カスタマイズ可能
TweetDeckのCSSをカスタマイズすることができます。
CSSをいじれるので、個人好みの見た目や使いやすさを追求していくことができます。
メニューには入力欄が設けられているので、そちらにコードを直接記述していきます。
なおCSSを直接いじるので、CSSやHTMLの知識は必須です。
(とはいえググるとユーザーのカスタマイズ例が沢山出てくるので、コピペを駆使すればある程度は対応可能かとは思われます)
「BetterTweetDeck」の設定メニューについて
BetterTweetDeckの設定メニューには次のような項目が用意されています。
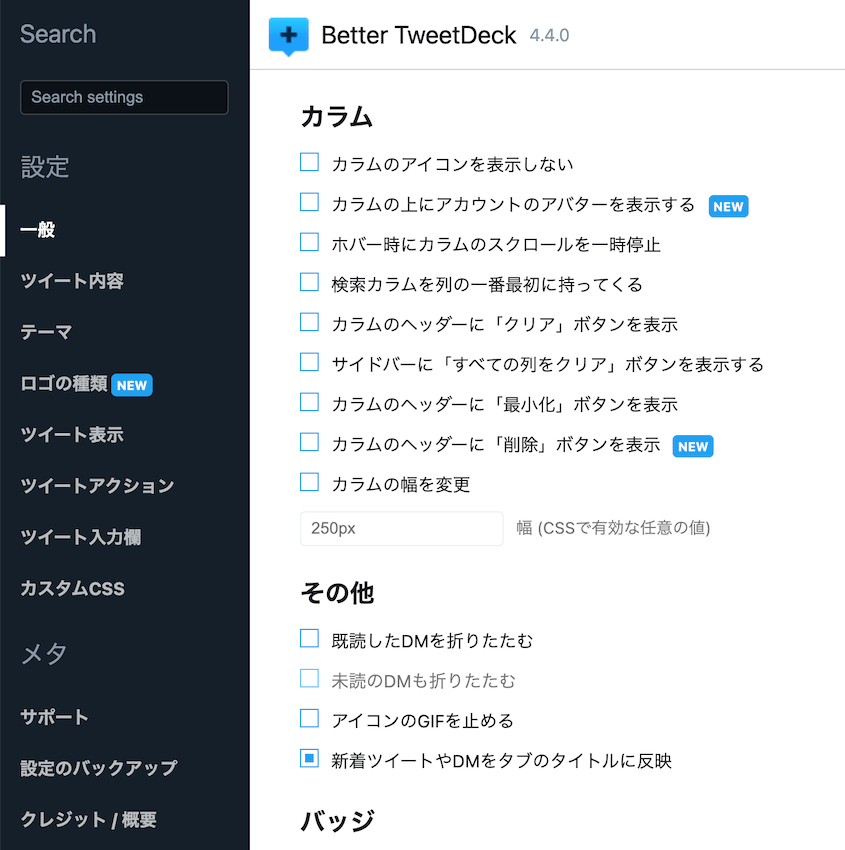
一般
一般では下記のメニューから設定を選べます。

カラム
- カラムのアイコンを表示しない
- カラムの上にアカウントのアバターを表示する
- ホバー時にカラムのスクロールを一時停止
- 検索カラムを列の一番最初に持ってくる
- カラムのヘッダーに「クリア」ボタンを表示
- サイドバーに「すべての列をクリア」ボタンを表示する
- カラムのヘッダーに「最小化」ボタンを表示
- カラムのヘッダーに「削除」ボタンを表示
- カラムの幅を変更(好きな値をピクセル指定可能)
その他
- 既読したDMを折りたたむ
- 未読のDMも折りたたむ
- アイコンのGIFを止める
- 新着ツイートやDMをタブのタイトルに反映
バッジ
- アイコンの上に重ねて認証バッジを表示
- 認証バッジを表示
- 翻訳者バッジを表示
- 相互フォローにバッジを表示する (ハートを使用する、または両矢印を使用する)
コンテキストメニュー
- ブラウザのコンテキストメニューに「TweetDeckで共有」の項目を追加
- 共有テキストの短縮化
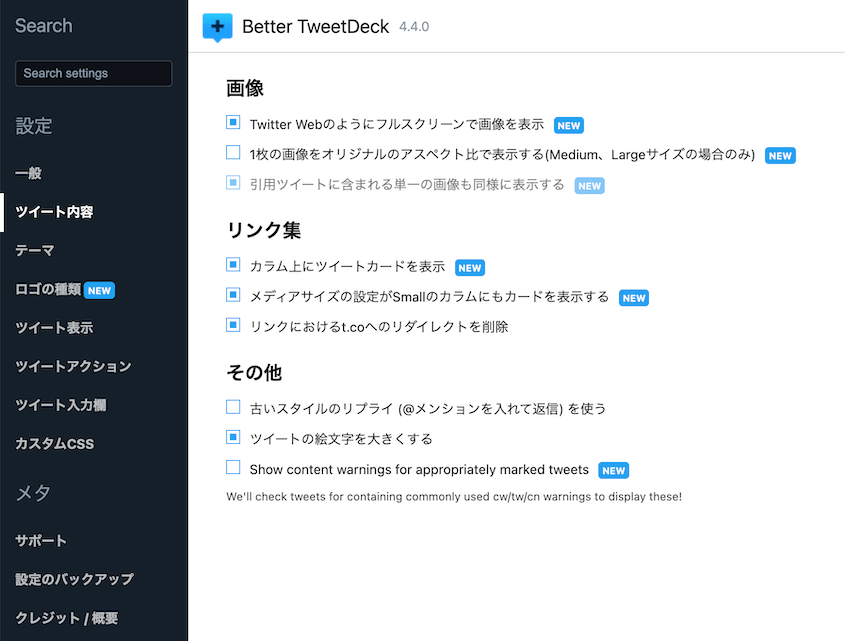
ツイート内容
ツイート内容では、主にツイートの表示の設定が行えます。

画像
- Twitter Webのようにフルスクリーンで画像を表示
- 1枚の画像をオリジナルのアスペクト比で表示する(Medium、Largeサイズの場合のみ)
- 引用ツイートに含まれる単一の画像も同様に表示する
リンク集
- カラム上にツイートカードを表示
- メディアサイズの設定がSmallのカラムにもカードを表示する
- リンクにおけるt.coへのリダイレクトを削除
その他
- 古いスタイルのリプライ (@メンションを入れて返信) を使う
- ツイートの絵文字を大きくする
- ツイートのコンテンツ警告を表示する
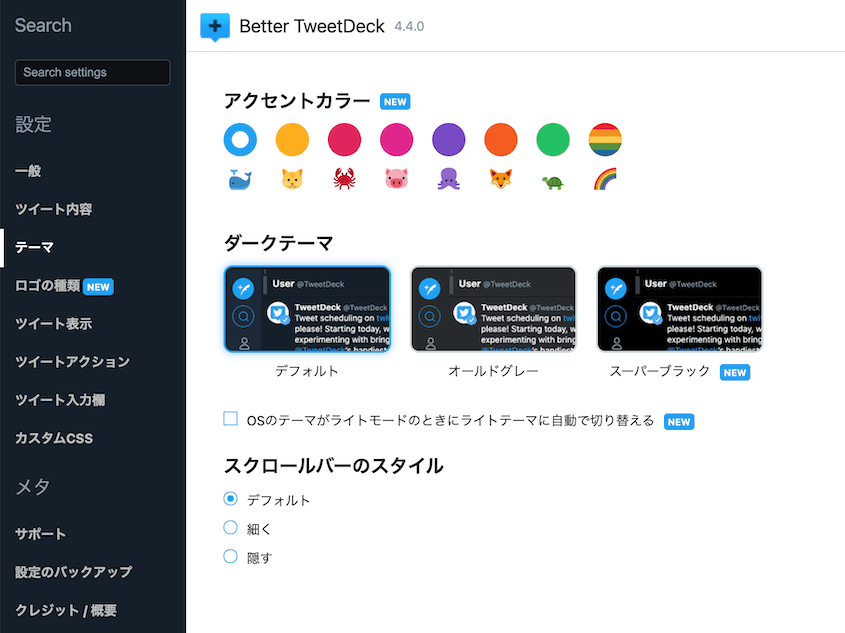
テーマ
アクセントカラーやダークテーマの配色、スクロールバーの太さを指定できます。

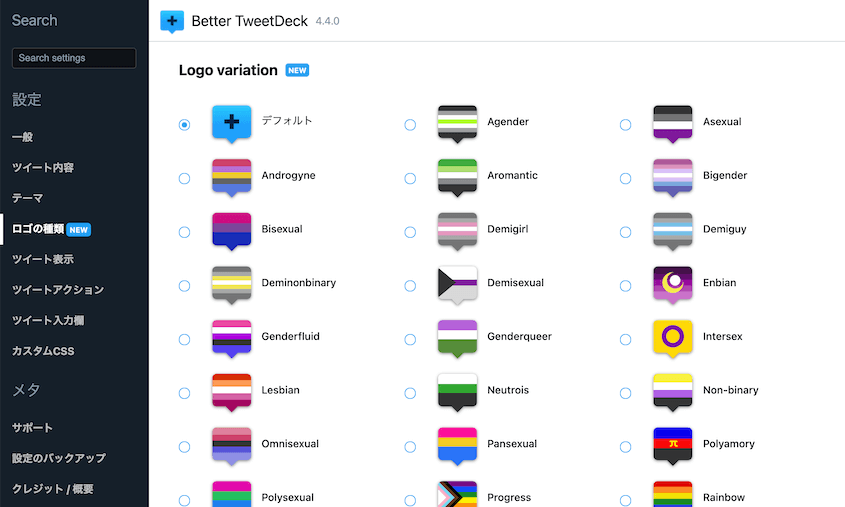
ロゴの種類
用意されたデザインの中から表示するロゴを選べます。
LGBT関連のシンボルカラー(?)が用意されているみたいです。

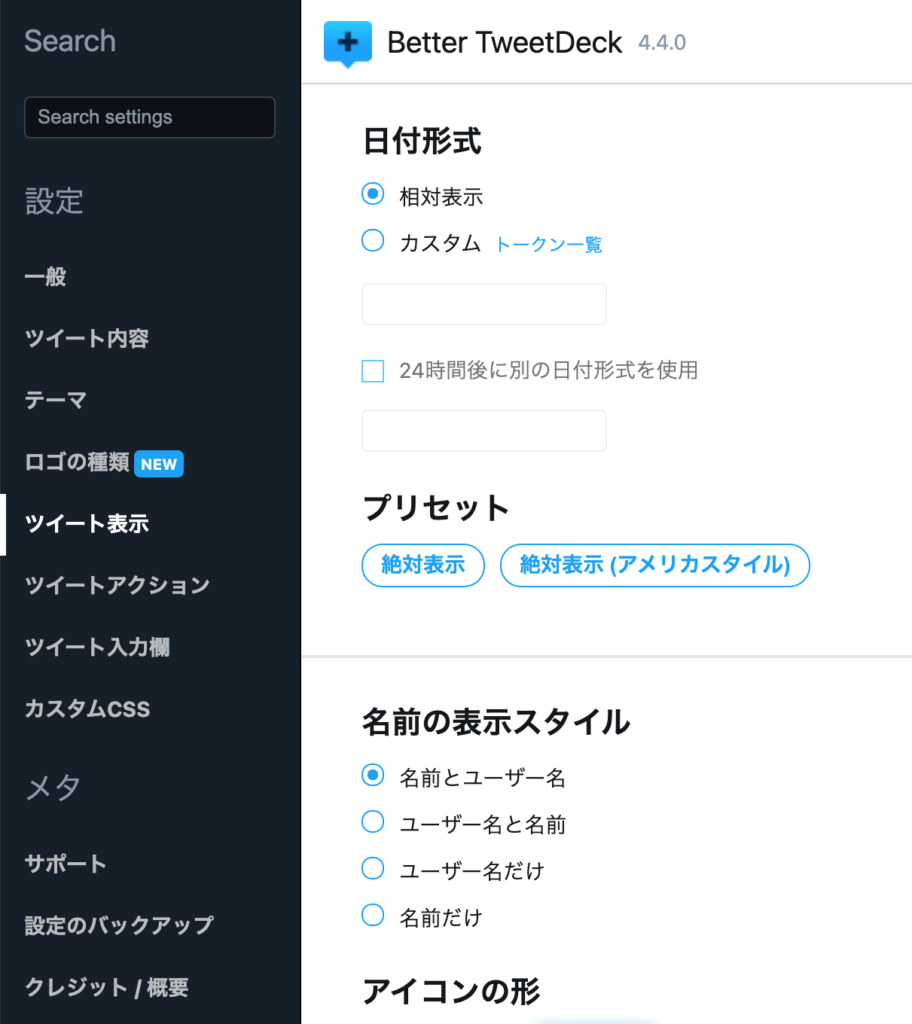
ツイート表示
ツイートの表示に関するメニューは下記のとおりです。

日付形式
カスタムはトークンの組み合わせで日付や数字の表示形式を指定できます。
トークンの指示の方法はリンク先に表示があるので参照しながら設定が可能です。
- 相対表示
- カスタム
プリセット
- 絶対表示
- 絶対表示 (アメリカスタイル)
名前の表示スタイル
- 名前とユーザー名
- ユーザー名と名前
- ユーザー名だけ
- 名前だけ
アイコンの形
- 四角
- 丸
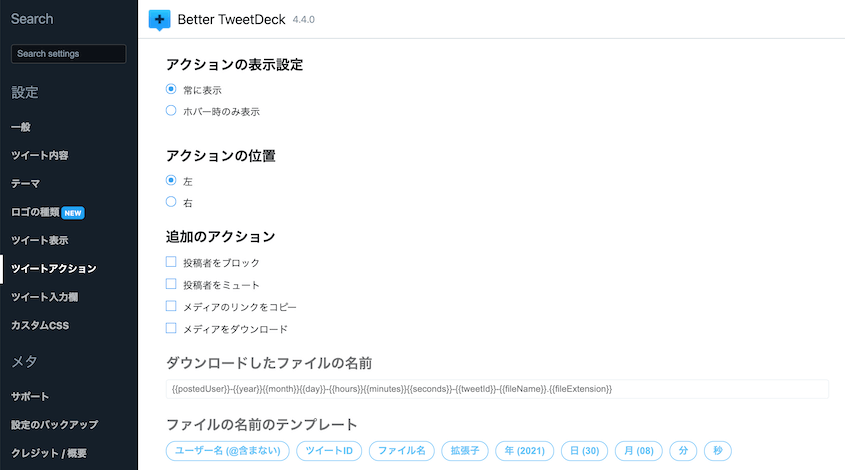
ツイートアクション
ツイートに関する挙動を設定できます。

アクションの表示設定
- 常に表示
- ホバー時のみ表示
アクションの位置
- 左
- 右
追加のアクション
- 投稿者をブロック
- 投稿者をミュート
- メディアのリンクをコピー
- メディアをダウンロード
ダウンロードしたファイルの名前
{{postedUser}}-{{year}}{{month}}{{day}}-{{hours}}{{minutes}}{{seconds}}-{{tweetId}}-{{fileName}}.{{fileExtension}}
ファイルの名前のテンプレート
ダウンロードしたファイル名のテンプレートを指定できます。
ユーザー名 (@含まない)、ツイートID、ファイル名、拡張子、年 、日 、月 、分、秒
フォローアクション
- 投稿者をフォローするアクションを追加
- 「フォロー」を押したときにアカウント選択画面を開く
- フォローアイコンの隣にフォロワー数を表示する
追加のメニュー項目
- ハッシュタグ をミュート
- viaをミュート (例: Twitter for Androidなど)
- 再投稿 (Re-draft)
- ファイルの名前のテンプレート
その他
- 「いいね」を押したときにアカウント選択画面を開く
- アカウント選択画面を開くユーザー名のカンマ区切りのリスト (空の場合、常に表示)
- ハートを星に置き換え
- ツイート右上に「いいね」/「リツイート」のインジケーターを表示する
- ツイートの翻訳に特定の言語を使用する
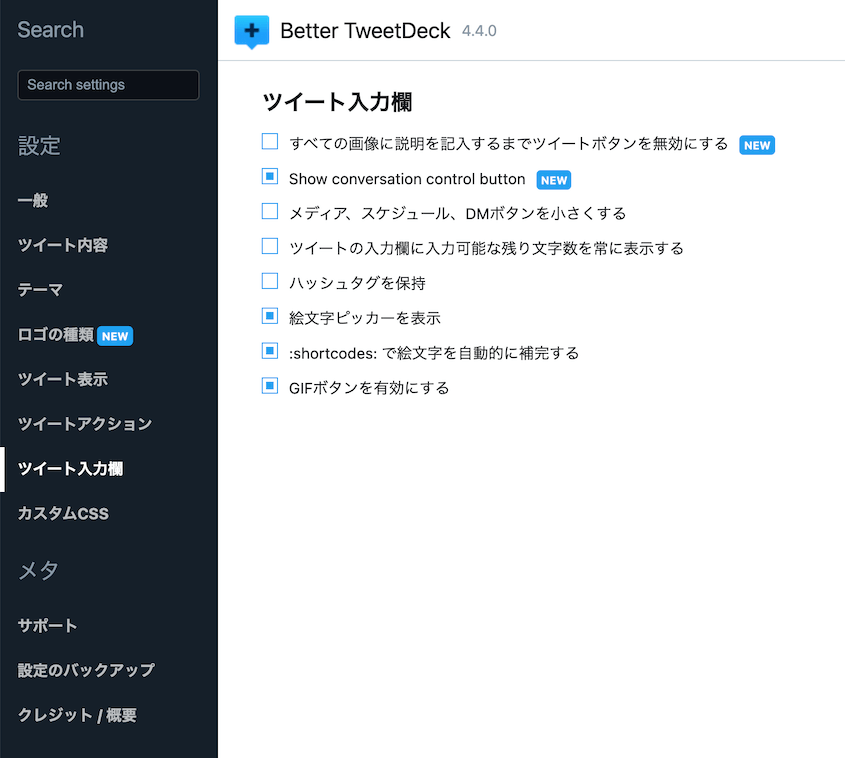
ツイート入力欄
今回新たに追加された、リプライ制限ボタンの表示の有無などが設定できます。

ツイート入力欄
- すべての画像に説明を記入するまでツイートボタンを無効にする
- リプライ制限ボタンを表示する
- メディア、スケジュール、DMボタンを小さくする
- ツイートの入力欄に入力可能な残り文字数を常に表示する
- ハッシュタグを保持
- 絵文字ピッカーを表示
- :shortcodes: で絵文字を自動的に補完する
- GIFボタンを有効にする
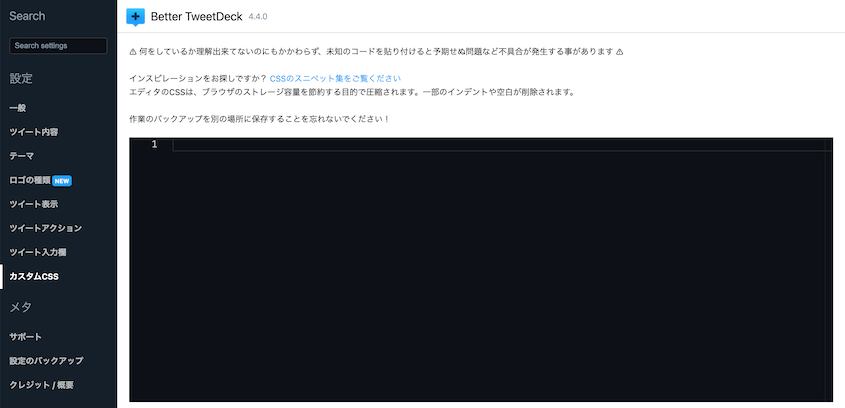
カスタムCSS

カスタムCSSはメニューにエディタ(入力欄)が設けられているので、その入力欄にCSSを直接入力していきます。
CSS、HTMLの内容を理解できる方向けの機能です。
ブラウザ環境ごとの「BetterTweetDeck」のインストール方法
BetterTweetDeckは提供が終了しています。
Chrome版「BetterTweetDeck」のインストール方法
Chrome版のBetterTweetDeckは公開を停止しています。
2024年2月現在、Chromeウェブストアからはインストールできません。
詳細は下記の公式ページでアナウンスされています。
TweetDeckをカスタマイズしてさらに自分好みの使い勝手を追求しよう
用意されている設定項目を見てもわかるとおり、BetterTweetDeckはかなり細かい設定ができます。
特にTweetDeckはカラムに表示される情報量も多く、またカラム表示が増えていく画面におさまりきらなくなりがちです。
インターフェイスをカスタマイズすることでより使いやすくなりますので、ぜひBetterTweetDeckをお試しいただければと思います。
特にChrome版は導入も簡単なため、まだ使用したことのないユーザーの方は、ぜひ導入してみていただければと思います。