高機能かつ多機能なTwittterクライアントとして、ファンの多いTweetDeck。
ぜひスマホでも利用したいところですが、残念ながら公式によるアプリ版の提供は2013年に終了しています。
類似のアプリもあるものの、TweetDeckのレベルに及ぶものはなかなか見当たらないのが実情。
そこで今回ご紹介するのが、ユーザースクリプト「MTDeck」です。
非公式ではありますが、導入することで、スマホ用ブラウザで表示したTweetDeckをまるでスマホアプリかのようにスマホ表示に最適化できます。
今回、手持ちのXperiaとiPhoneにMTDeckをインストールして、使用してみました。
実際に使ってみた感想とあわせて、導入手順や設定方法についてもご紹介しますので、興味をお持ちの方はぜひ参考にご覧ください。
imgd(@im9d)さんがiPhoneのSafariにMTDeckを適用する方法を記事にまとめられています。
iPhoneユーザーは使いやすさの面からもこちらの方法の方がいいかもしれません。
ぜひ本記事とあわせてご覧ください。
(2022年8月17日追記)
以前より認識していたアプリですが、追記し損ねていたのでこの機会にご紹介します。
MTDeckの機能をアプリ化した「MarinDeck」というアプリがiOS版、Google Play版で配信されています。
こちらを使えば煩わしい手間なく簡単にTweetDeckをアプリ化できるので、ぜひ一度お試しください。

TweetDeck向けユーザースクリプトはTJDeckが元祖
TJDeckは、TweetDeckをスマホでもアプリ風に使えるように開発されたユーザースクリプトです。
開発されたのは、totoraj930さん(@totoraj930)。
ITmediaなど各種メディアでも紹介され、話題になりました。
» 「TweetDeck」をスマホ向けにカスタマイズする猛者現る|ITmedia NEWS
TJDeckはAndroid向けのいわゆる野良アプリとしてリリースされ、今後の発展が期待されていましたが、現在では開発者の方によって更新の終了がアナウンスされています。
TJDeckはGitHubでアーカイブとして公開されていますが、その後のTwitterのアップデートに対応できてないこともあり、実用性は失われているのが実情です。
» TJDeck: TweetDeck用ブラウザ for Android|GitHub
MTDeckはTJDeckの後継として開発されたユーザースクリプト
MTDeck(Mobile TJDeck)は、TJDeckが部分的に機能しなくなっていることから開発されたユーザースクリプトです。
開発者はイ糖さん(@ugo_compeito)で、こちらもGitHubで公開されています。
» GitHub – Compeito/MTDeck: TweetDeckをスマホアプリのように使えるようにするUserScript
ちなみにユーザースクリプトとは、ユーザー側で用意したスクリプト言語(プログラミング言語)のこと。
ユーザーがあらかじめスクリプトを追加することで、ブラウザで表示したWebページに対して操作や表示の変更を行えます。
MTDeckはTweetDeckの表示に対して指示を行うユーザースクリプトで、これによりスマホ用ブラウザで表示したTweetDeckの表示を強制的にスマホに最適化できます。
ユーザースクリプトへの対応はブラウザごとに異なり、FirefoxであればGreaseMonkey、ChromeであればTampermonkyという拡張機能により使えるようになります。
なお、MTDeckはJavaScriptで記述されたユーザースクリプトをブラウザに追加するだけ。
iOSとAndroidの両方で使用可能です。
MTDeckをインストールする手順
手順はAndroidとiOSの場合でそれぞれ異なります。なお手順は下記のとおりです。
- Google PlayよりKiwi Browserをインストール
- Kiwi BrowserにMTDeckアドオンを追加
- Kiwi BrowserでTweetDeckを開く
- メニューの「ホームに追加」でショートカットを作成
なお、MTDeckアドオンとはMTDeckを起動するためのユーザースクリプトのこと。
MTDeckアドオンはChromeウェブストアから追加します。
Kiwi BrowserはChromeではないのに、なぜChromeウェブストアから追加するの?と疑問に思われるかもしれません。
実はKiwi Browserは、ChromenのベースであるChromiumをもとに開発されたカスタマイズブラウザ。
そのためChromeと同様にChrome拡張機能を使用することができます。
ちなみにChromium(クロミウム)とは、オープンソースのウェブブラウザのプロジェクト。
Google Chromeもこのソースコードから開発されており、Kiwi Browser以外にも多くのブラウザがChromiumをベースしています。
MTDeckアドオンもChrome拡張機能としてリリースされているので、問題なくインストールすることができます。
なお最後の「ホームに追加」でショートカットが作成されるので、疑似アプリ化できます。
ショートカット作成後はそちらをタップすることで、MTDeckとして起動できます。
次にiOSの場合です。
- Ohajiki Web BrowserやSafari Snippetsなどユーザースクリプト対応ブラウザをインストール
- インストールしたブラウザにJavaScriptファイル「dist/mtdeck.user.js」を貼り付ける
- インストールしたブラウザでTweetDeckを開く
Chrome拡張機能を利用できるブラウザの場合は、TweetDeckの拡張機能「BetterTweetDeck」もあわせてインストールできます。
» Chrome拡張機能「BetterTweetDeck」でTweetDeckをもっと便利に!設定と使い方を解説
TweetDeckがより使いやすくなるので、ぜひインストールしておきましょう。
Kiwi BrowserにAndroid版MTDeckをインストールする方法
Androidスマホを利用して、実際にMTDeckをインストールしてみました。
以下、手順です。
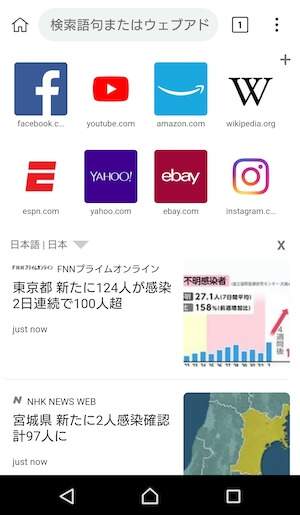
まずGoogleのPlayストアからKiwi Browserをインストールします。


インストールが終わったら起動します。
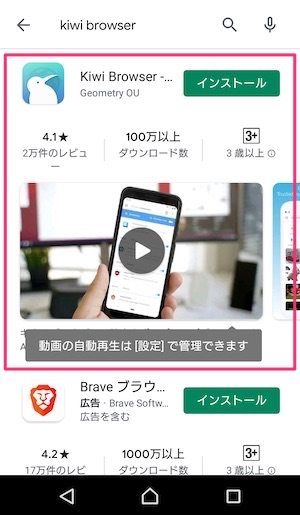
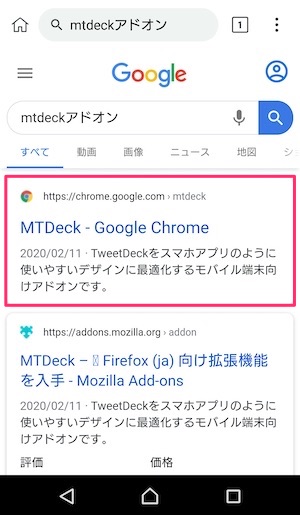
Kiwi Browserの検索ボックスから「MTDeck」で検索します。
一番トップにMTDeckが掲載されたGoogle Chromeのアドオンページが来るはずなので、タップします。

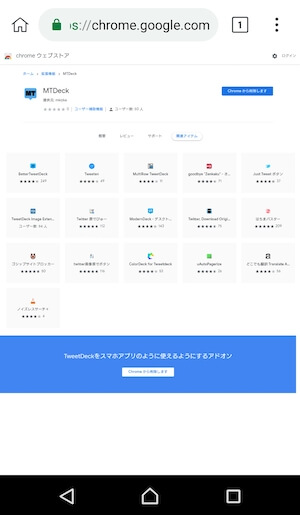
ChromeウェブストアのMTDeckのページに移動します。
PCページのサイズ感で表示されるので文字が小さく見づらいですが、「Chromeに追加」ボタンをタップします。

アクセス権限の確認をされますが「OK」をタップします。

追加が終わると次の画面に遷移します。

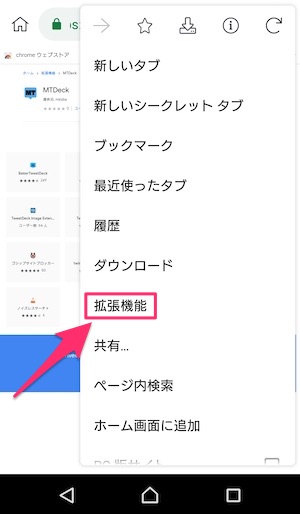
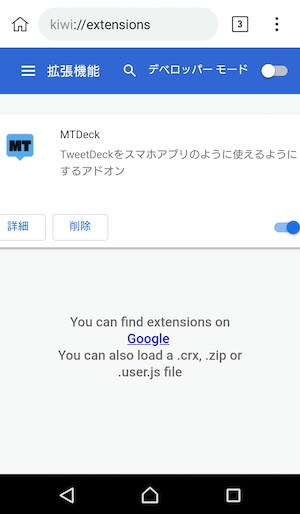
右上のメニューの「拡張機能」から追加されたアドオンを確認してみます。

Kiwi Browser上にChrome拡張機能のMTDeckが追加されているのがわかります。

TweetDeckにログインします。

導入手順は以上で完了です。
Ohajiki D Web BrowserでiOS版MTDeckをインストールする方法
こちらはiPhoneにMTDeckをインストールする方法です。
自分が行ったのは、Ohajiki D Web Browserを利用してインストールする方法。
導入手順を解説します。
まずApp StoreからOhajiki D Web Browserをダウンロードして立ち上げます。
画面はこのような感じ。

ちなみにOhajikiにはDがつくものとつかないものがありますが、Dの方が無料です。
もちろんMTDeckのインストールはDのつく無料版で問題ありません。
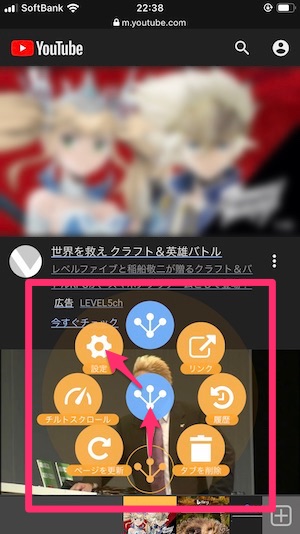
ブラウザを起動したら、設定画面へ移動します。
カエルの足っぽいアイコンをタップするとリング状にアイコンが展開するので、2回タップして設定アイコンをタップします(①の画像を参照のこと)。
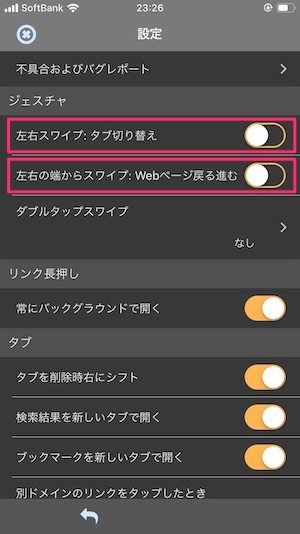
まず、ブラウザのスワイプ関係の設定を変更します。

Ohajiki D Web Browserはスワイプによってタブの切り替えやページの戻る進むが可能です。
とても便利な機能なのですが、これが見事にMTDeckの操作と被ります。
Ohajiki側のスワイプ設定をオフにしておかないとMTDeck側のスワイプが効かなくなってしまうので、Ohajiki側の設定をオフにしておきます。
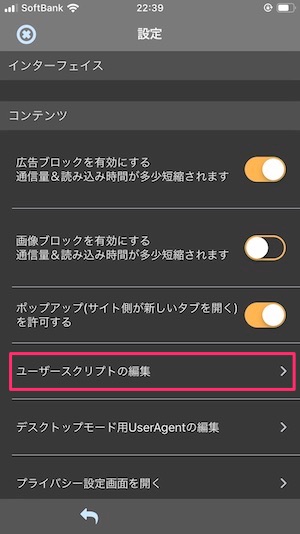
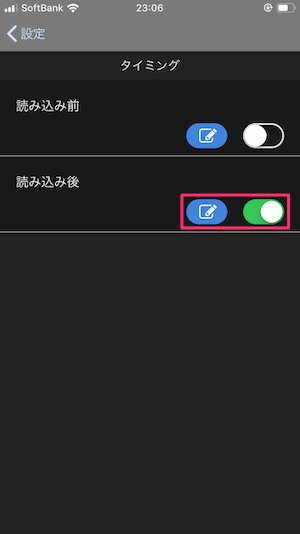
次にユーザースクリプトの設定に移動します。

タップするとスクリプトの実行のタイミングを聞かれます。
「読み込み後」をオンにして青色の編集ボタンをタップします。

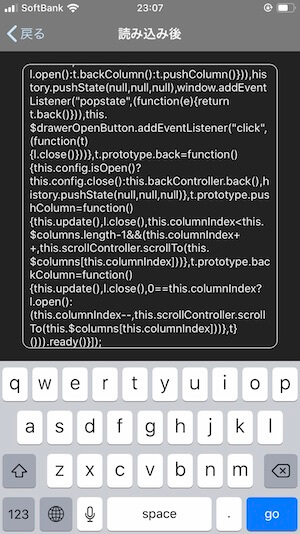
入力画面に移動するので、「dist/mtdeck.user.js」を貼り付けます。

JavaScriptのことがよくわかってないので見事にまるっとコピペしています。
取りあえず動いたので、良しとしました。
以上の保存が終わったら、Ohajiki D Web BrowserでTweetDeckにログインします。

導入手順は以上で完了です。
MTDeckの使い方
ここではiOS版を使用して、MTDeckの使い方を解説します。
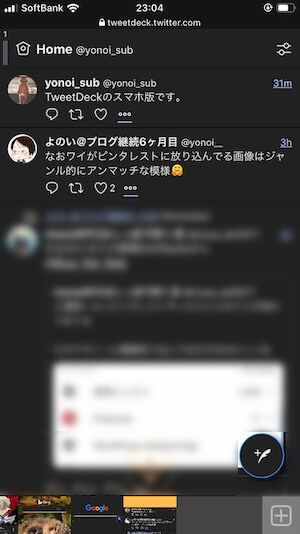
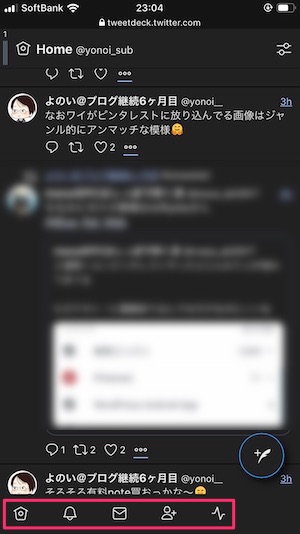
ブラウザからTweetDeckにログインするとこのような画面になります。
ホームのカラムが画面いっぱいに表示されます。

Ohajikiは画面下にタブが表示されるので隠れてしまうのですが、上下にスクロールするとタブが引っ込むので、左ペインのアイコンが下に置かれているのが分かります。

画面をスワイプするか、画面下のカラムアイコンをタップするとカラムを移動できます。

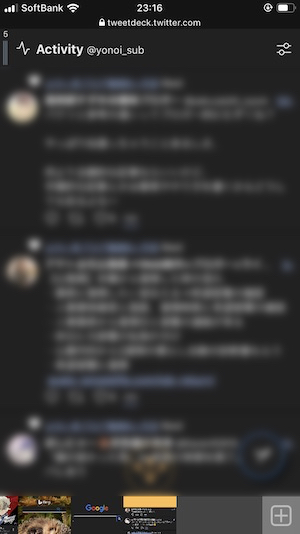
ぼかしを入れているので分かりづらいですが、画面上部のカラムタイトルを見ていただくと、HomeからActivityへ移動してるのがわかります。
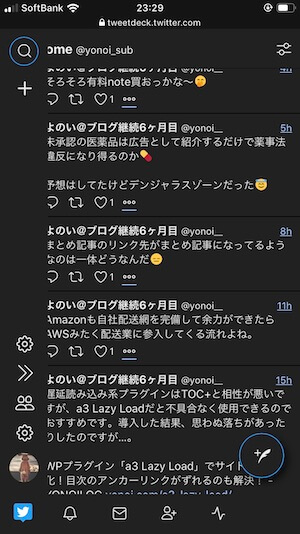
また画面外から右へスワイプすると、隠れていた左ペインの下半分が出てきます。

設定などのアイコンが表示されます。
»をタップすると左ペインが展開するのは、TweetDeckと同様です。
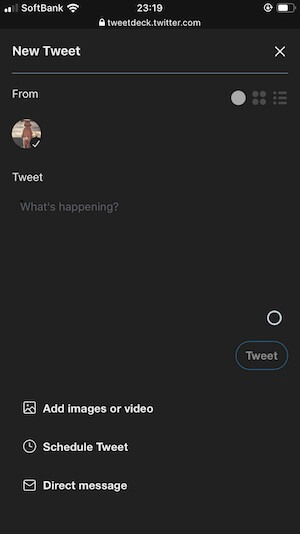
ツイート画面です。

こちらもPC版と同様ですね。
なお、GitHubのMTDeckの配布ページではデモ動画も公開されています。
画面遷移などの挙動をアニメーションで見たい方は、そちらをご覧ください。
» GitHub – Compeito/MTDeck: TweetDeckをスマホアプリのように使えるようにするUserScript
まとめ:TweetDeckをスマホで使用したいならMTDeckはおすすめ
MTDeckを実際に使用してみると、TweetDeckがスマホアプリとしてリリースされたらこんな感じなんだろうなという雰囲気があります。
日頃TweetDeckをフル活用していて、出先でもTweetDeckを使いたいという方は、ぜひ試してみる価値はあるかと思います。
実際にAndroid版とiOS版の両方を利用してみましたが、Android版は設定も簡単で動作もかなり安定していました。
表示の崩れなどもなく、使ってみた感じだとかなり実用性は高そうに感じます。
Android版が開発の中心っぽい雰囲気もあるので、利用環境を選択できる方はAndroid版をまず試してみましょう。
なお、MTDeckはGoogle PlayやApp Storeを通して配布されている正規のアプリではありません。
導入に当たっては「自己責任において」という部分を良くご理解いただいた上でお試しいただければと思います。
MTDeckはとても面白いユーザースクリプトなので、ご興味のある方はぜひチャレンジしてみてください!